Tuesday, May 5, 2009
Final Exam – Mock Interview
SunGard
URL: http://www.sungard.com
http://www.linkedin.com/jobs?viewJob=&jobId=681918
Used keywords: “graphic designer”. Located within 50 miles of Philadelphia, PA
What do they do?
SunGard is one of the world’s leading software and IT services companies. SunGard serves more than 25,000 customers in more than 70 countries, including the world’s 25 largest financial services companies.
SunGard provides software and processing solutions for financial services, higher education and the public sector. SunGard also provides disaster recovery services, managed IT services, information availability consulting services and business continuity management software.
With annual revenue exceeding $5 billion, SunGard is ranked 435 on the Fortune 500 and is the largest privately held business software and services company on the Forbes list of private businesses. Based on information compiled by Datamonitor*, SunGard is the third largest provider of business applications software after Oracle and SAP. Continuity, Insurance & Risk has recognized SunGard as service provider of the year an unprecedented five times.
SunGard is comprised of four businesses - Availability Services, Financial Systems, Higher Education and Public Sector - that provide IT services and infrastructure, and software and processing solutions.
Who are their clients?
SunGard is comprised of four businesses - Availability Services, Financial Systems, Higher Education and Public Sector - that provide IT and infrastructure services, and software and processing solutions.
SunGard Availability Services has been a pioneer and leading provider of information availability solutions for over 25 years. With acquisitions such as Comdisco (2001), InFlow (2005) and most recently VeriCenter (2007), SunGard Availability Services continues to enhance its product/service offerings combining dedicated and shared resources tailored to specific customer information availability needs.
SunGard Financial Systems provides mission-critical software and IT services to institutions in virtually every segment of the financial services industry. The recent acquisitions of System Access (2006), a universal banking solutions for financial institutions worldwide, and Kingstar (2006), a leading provider of software and processing solutions for China's financial services industry, have strengthened SunGard’s footprint in Asia-Pacific.
In 2006, the Higher Education Public Sector Systems (HEPS) group was divided into two separate businesses. SunGard BSR, which was acquired in 1999, was merged with the newer acquisitions of Collegis (2004) and SCT (2004) to form one business dedicated to Higher Education. The new Public Sector business brought five SunGard acquisitions together - BiTech (1995), Pentamation (1999), HTE (2003), Open Software Solutions, Inc. (2004) and the UK-based Vivista Holdings Limited (2005).
SunGard Higher Education provides software and support, systems implementation and integration, strategic consulting, and technology management services to help colleges and universities build, unify, and manage their digital campuses.
SunGard Public Sector serves a wide range of customers - school districts, nonprofit organizations, and local, state and federal government agencies - with a range of specialized enterprise resource planning and administrative solutions for functions such as accounting, human resources, payroll, utility billing, land management, public safety and criminal justice, and grant and project management.
What size is the company?
Headquartered in Wayne, Pennsylvania, SunGard has 20,000 employees in more than 200 cities and 30 countries.
What will your role be?
Junior Graphic Designer, Associate
Job Functions: Art/Creative: Branding & Corporate Identity, Web Design
Description:
The Junior Designer will report to the Creative Director and be responsible for layout and design for print, web and interactive materials.
This person will be part of the shared services design team and collaborate closely with senior designer and other marketers to produce clear and compelling materials while ensuring that the established look and feel of the SunGard brand is consistently applied across mediums. Candidates should have well developed skills in graphics software, strong graphic design skills, and demonstrated interpersonal skills.
This position will work on multiple projects simultaneously. The qualified candidate must be able to execute individually or within a team setting and be 100% proficient in preparing documents and files for press and the web. He/she must also have excellent time management skills, the ability to discern the level of importance associated with different tasks and be able to work under sudden, and short time constraints.
No financial industry experience is required.
Responsibilities:
• 1-5 years experience in graphic design, (preferably in a corporate environment)
• Produce quality work in a fast-paced environment, meeting deadlines and expectations for creativity and accuracy
• Attention to detail and strong organizational skills
• Assist with project management when appropriate, coordinating multiple resources and ensuring consistent communication and deliverables
• Complete associated administrative tasks
• Work closely with other design professionals to share best practices
Specific Requirements:
• Bachelor’s Degree
• Ability to take initiative while working both independently or within a team environment
• Ability to multi-task, work well under pressure and within tight deadlines
• Excellent communication skills (written, verbal and interpersonal)
• Must be highly organized and motivated, able to “take the ball and run”
• Comfortable in both Mac and PC platforms
• Proficient in Adobe CS (Photoshop, Illustrator, InDesign, and Dreamweaver), Quark and MS Office
• HTML, CSS, XML, Flash, Basic Action Script a plus
• Working understanding of current web standards and best practices a plus
Wednesday, April 15, 2009
Thursday, April 9, 2009
Revised Navigation
Tuesday, April 7, 2009
Flash Homepage
Saturday, April 4, 2009
Let's Try This Again (again)

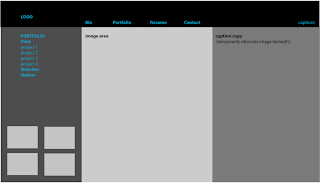
After selecting a thumbnail (in this case "Print") from the Welcome page, user is directed to the entire Print section. The first project (in this case, "Nutrition Newsletter") opens the section. Other Print projects are selectable from the menu at left. Navigate through Nutrition Newsletter by means of two thumbnails at bottom, left.

Navigating back to Portfolio (by means of nav, top), first image user sees is the "Nutrition Newsletter" (with "HOW Magazine", "Menu" and "Admit One" sub navs automatically dropping down upon arrival at this page.) If the user wishes to view projects other than Print, they'll have to select "Websites" or "Motion" (similar to Print, sub navs under "Websites" or "Motion" will automatically drop down inviting user to narrow down his/her choices to specific projects contained in those sections... if they don't want to look at the first project featured, they'll move onto other projects contained in those sections.)

I could revert to a "Welcome" page layout here to facilitate navigation through the Portfolio (thumbnail/navs on right) but that would leave me with an empty area in the middle of the page, where "Welcome" copy used to be... thus the need to have a project (any project) greet the user upon re-arrival in the Portfolio section.
Tuesday, March 31, 2009
Sunday, March 29, 2009
Wireframes
Wednesday, March 25, 2009
Colors, Typefaces, Logo (Final)
Wednesday, March 11, 2009
Interface & Information Architecture, Part II

Schematic: Defines placement of global elements (repeat on every page in the site), navigation, variable content (i.e. projects) on every page, as defined in the sitemap.
Page size: 800x600 max; 730x400, recommended. A grid determines page layout, so that elements maintain a consistent position.
A portfolio site contains three types of material:
1. Unique page content (images accompanying captions.) When you start to layout the schematic, select your largest image and the longest project description – don’t want to discover halfway through something’s not going to fit in the layout.
2. Navigation (links to main groups; secondary navigation to maneuver around inside a group.) Generally, horizontal navigation works better when there are fewer items to navigate through. Vertical is more efficient when there are more items and their specific numbers vary.
3. Global Information (brand ID; contact information.)
Look and Feel: As the schematic takes shape, we almost inadvertently stumble into a Look and Feel of the site; type size and navigation have already fallen into place, now you just have to keep brand ID (style/theme?) and target audience (considered earlier in this blog) in mind.
Tuesday, March 10, 2009
Project Captions
Newsletter........................ Project: Nutrition Newsletter
Dimensions: 17”x11”, folds to 8.5”x11”
Objective: 2-color (duotone), 4-page newsletter.
Program: InDesign
Magazine.......................... Project: HOW Magazine
Dimensions: Cover and table of contents, 8.5”x11”; inside spread, 17”v11”, folds to 8.5”x11”
Objective: 4-color, redesign proposal. Graphics and typography to complement/coincide with copy provided.
Program: InDesign
Menu................................ Project: Restaurant Menu
Dimensions: 15”x5”, folding to 5”x5”
Objective: 4-color, menu proposal for Eno Restaurant. Typographical treatment of restaurant’s brand ID (determined by designer) to include logo, photo/illustrations which enhance creative symbolism.
Program: InDesign
Art Book........................... Project: Coffee-table Book
Dimensions: 8.5”x11”
Objective: 4-color, coffee-table book designed around a collection of Playbills and ticket stubs amassed over a period of 40 years.
Program: InDesign
Motion Graphics:
Gunfight........................... Project: Walk Cycle/Time
Dimensions: 550x400px
Objective: 40-60 second animation designed around the concept of time, featuring a walking figure. Audio optional.
Program: Flash
Egypt................................ Project: Slide Show
Dimensions: 800x600px
Objective: Slide show, emphasis on interactivity. Audio optional.
Program: Flash
Casino.............................. Project: Branching Story
Dimensions: 550x400px
Objective: Four possible resolutions to story premise. Emphasis on plot development through animation (over text) and interactivity. Color and design choices contribute to cohesive environment.
Program: Flash
Websites:
Resolution Movie............. Project: Movie Website
Dimensions: 1024x768px
Objective: Collaborative project between filmmakers and website designer to promote the film Resolution – a dark, espionage drama. Develop creative brief, site map, wireframe. Website’s imagery/theme based on Resolution’s premise.
Program: Dreamweaver
St. Andrew’s Church........ Project: Church Website
Dimensions: 1024x768px
Objective: Create an online presence (pro bono) profiling church’s mission and activities.
Program: Dreamweaver
Storytelling Arts............... Project: Storytelling Arts, a non-profit promoting the art of storytelling to teachers and school administrators.
Dimensions: 800x600px
Objective: Website design team worked closely with client to redesign their existing website. Previous website unsatisfactory on many levels – function, content, visual.
As Content Manager for the redesign team, responsibilities included maintaining an accurate inventory of assets (graphics and copy) to be featured on website.
As Production Manager’s Assistant, worked closely with Production Manager – primarily in regard to developing and adjusting production timeline.
Designed and produced (coded) interactive “Storytelling Voices” pages (featured) after coordinating studio time to accommodate storytelling artists and recording professionals.
Program: Dreamweaver
NJ Assoc. of Realtors...........Project: Interactive map [web address]
Dimensions: 800px
Objective: Select, size, crop geographic appropriate images featured on rollover.
Program: Photoshop/Dreamweaver
Monday, March 9, 2009
Interface & Information Architecture, Part I
My portfolio is not so voluminous that the groups are not self-evident: Print, Websites and Motion Graphics. Mixing my pieces up via other nomenclature would definitely confuse the user.
Site Map:

A site map is a flow chart representing every page in my portfolio. When I arrange my ideas logically, users will not feel lost as they navigate through the digital portfolio site.
Additionally, a site map will help me answer several questions before I start building: 1. Will the user go directly from the homepage to view the work (or will there be a second level of navigation to access each group?); 2. Will all the work in a group be equally available (no hierarchy) or do I want to guide the user’s experience in order to view specific pieces in a specific sequence?
A successful site map shows three things at a glance:
1. Grouping – In may case, Print, Websites and Motion Graphics
2. Hierarchy – Where each page fits within the site
3. Connections – What will link from each page? (Since I plan to create my digital portfolio in Flash, there will be no links to outside sites, yes?)
The site map will account for every page on my digital portfolio site: A homepage from which each group’s page will branch – Portfolio (Print, Websites and Motion Graphics); Global pages (1. Bio; 2. Resume; and 3. Contact) will be accessible from any page.
It’s crucial to keep the concept of modularity in mind when creating the digital portfolio. Can the different pages be easily updated as new projects accrue; will it be easy to delete outdated/second-rate projects? This is particularly important for portfolios created in Flash – group interface elements together in timeline layers; create reusable symbols! If you fail to do this, you won’t be able to add a new link to the main nav bar!
“Schematic” and “Look and Feel” will follow (soon) in Interface & IA, Part II.
Sunday, March 8, 2009
Final Concept Choice, Images
"Must Haves" (revised)
Bio – “Experienced Graphic Designer thrives in deadline-driven environments and working within budget requirements, seeks full-time position. Conceptualizes and produces digital artwork for clients and in-house staff. Creatively translates subject matter into compelling design themes and graphics for marketing and sales presentations. Streamlines production and quality awareness.”
Portfolio –
Print: Nutrition newsletter, Menu, HOW Magazine, Admit One (Art Book)
Website screen captures: Storytelling Arts, Resolution, St. Andrew’s Church, NJ Assoc. Realtors (?)
Motion: Walk Cycle, Branching Story (Casino),
Resume – downloadable PDF, available on request
Captions – project title, dimensions, objective, program
Contact – my email address
Style:
Consistent application of the ‘Portfolio’ metaphor/concept throughout the site
Consistent application of branding concept – my logo, color theme, typography, etc.
Consistent navigation – location, color
Memorable Interactivity – enough to make the site a destination on its own terms, regardless of the content.
Sound – user hears a ‘click’ when selecting navigation elements
Site Map – or not?
Thursday, March 5, 2009
5 Concept Images
1. Traditional Portfolios – It took me awhile to extricate myself from all the student portfolios I had been looking at for the past few months. I had unwittingly brainwashed myself into thinking, “This is what they all look like; I’ll make mine a clone of theirs.” However, after I stepped back for a moment I realized that many of the student (and professional) portfolios I had been looking at didn’t rely on a metaphor (“like something we are familiar with in the real world”); rather, they relied on a conventional website model – one that could just as easily be selling farm equipment as artwork.
So I had myself aV-8 moment and discovered the obvious: Portfolio=Portfolio! Why not use an image of a real portfolio? With a little nip-and-tuck here and there (courtesy of Flash), the concept has the potential to achieve the sophistication I desire while losing the childishness I was so suspicious of in “friendly” digital portfolios.


2. Newsstands – After months of self-evaluation I’ve come to believe my strengths primarily lie in Print – less so in web and motion graphics – so the obvious metaphor would be a newsstand. However, my concern is: how would I develop this as a homepage? I’m sure the potential is there, I just have to think it through.


3. Vending Machines – Well, we’re all familiar with vending machines, whether we care to admit it or not. Since I’m dispensing a ‘product’ to an anonymous (though targeted) ‘consumer’ again, the answer was obvious. And I believe homepage has more development potential than Newsstands, particularly the coffee vending machine (fourth image presented in this series.)




4. Bulletin Boards and 5. Torn Flyers on Kiosks – I’m combining these last two concepts together because they’re both so similar. The metaphor here is obvious: Printed material haphazardly collected together to form a crazy collage. Rollover and click on the link, it’ll take the user to the project. Nothing terribly new here. Furthermore, I’m not overly in love with this concept because haphazard and crazy I’m not. (Though the third one in this group has potential.)



5. Torn Flyers on Kiosks – See caption above.


Wednesday, March 4, 2009
5 Concepts for my Portfolio
Style: A collection of attributes that create a surface look (i.e. motion effects or trendy fonts.)
Metaphor: A way of thinking about portfolio structure. A successful metaphor says the portfolio is organized in a certain way, and is like something we are familiar with in the real world; successfully developed, a metaphor helps the viewer understand and interact with your format (UI.)
Online portfolios adhere to at least one of the following metaphors; few are mutually exclusive (as defined in Designing a Digital Portfolio, p 195-198):
- Gallery
- Spec sheet/brochure
- Outreach
- Narrative
- Diary
- Experience
That said, the metaphors I’ll be using to control the UX in my portfolio will be that of a magazine (primarily.) There will be a Table of Contents (Bio, Portfolio, Resume, Contact.) The Portfolio section will break down into sub sections: Print, Websites and Motion Graphics. However, the UX will also mimic the real time user experience at a gallery exhibition: all Portfolio work will be captioned along with navigation (in the form of thumbnails at the bottom of the page) allowing the user to slow down, speed up or revisit any pieces in the Portfolio section. Not such a different experience than that of strolling through a series of galleries at a museum where one might linger, revisit or skip work depending on ones interests and time constraints.
For specific examples, see one of the links (below); screen captures/images are inadequate substitutes for website interaction.
http://www.howarddesign.com/
http://adrianpreussdesign.com/wordpress/print/list-1/fng/
http://www.saatchi.com/worldwide/ideas_gallery.asp
I really like Saachi's Ideas Gallery UI.
Sunday, March 1, 2009
Caption/Process Informs Design Decisions


Project Specs as Defined by Professor at Onset of Project:
“Art Book Design”
Specifications: Based on your personal likes, select a topic with your professor that will give you pleasure in researching and designing. Maybe the book is a special collection you have already: postcards, baseball cards, antiques, etc. Typography can be used to set the visual tone, making the book classic, modern, sophisticated or restrained, etc.
Book dimensions: TBD by designer (student)
Colors: Your choice, b/w or 4-color on specialty papers
Books must include:
- Cover Design
- Title Page
- Dedication Page
- Table of Contents
- Chapter Opener Pages
- Chapter Editorial Spreads
- Author Profile Page
- Back Cover
Binding: TBD by designer (student)
Design Process Comments:Without getting too literal, I knew from the onset that a ticket stub had to be included on the cover (my cover, above left) because ticket stubs were to be an integral design component of the interior page’s layouts. Hoping to take a design cue from typography present on the ticket stubs themselves proved a dead-end. However, the gradient blends appearing on some ticket stubs (see Miss Saigon example, above) proved to be a jumping off point for me – many times, I only need a ‘jumping off’ point and the rest of the project’s design theme takes shape from there, with what seems to be little intervention from me.
My Caption to "Admit One " will Include:
- Project – “Art Book”
- Dimensions – 8.5”x11”
- Objective – A coffee-table book designed around a collection of Playbills and ticket stubs amassed over a period of 40 years
- Program – InDesign
Resume/Logo Version 2.1

Revised resume (per homework assignment.) Of particular note, I changed the font from Rockwell to Verdana (adding a .2 outline stroke of white) in 'Summary' - Rockwell was looking fussy/busy. Still not sure if copy speaks to my target audience or not... so tired of looking at this thing. Like rearranging deck chairs on the Titanic.
Wednesday, February 25, 2009
Work to be Included in Portfolio
Menu: front cover folder

Menu, continued: inside spread, folder

Menu, continued: back cover folder

Menu: inside spread (3-panel folds to fit inside folder, above)



Menu, continued: outside spread (3-panel folds to fit inside folder, above)



Admit One: Art Book
Cover (below)

Admit One: Art Book
Title Page/Table of Contents (below)


Admit One: Art Book
selected contents (p 24-25)


Nutrition Notebook: 4-page, 2-color newsletter (p 1, below)

Nutrition Notebook, continued: (p 2-3, inside spread, below)


Nutrition Notebook, continued: (p 4, below)

HOW Magazine
Cover (below)

HOW, continued: table of contents (below)

HOW, continued: 2-page, inside spread (below)


Motion
Egypt slide show (below, Flash)

Walk Cycle (below, Flash)

Branching Story: "Casino" (below, Flash)

Websites
Storytelling Arts: homepage (below)
http://www.storytellingarts.net/

STA continued: audio pages (below)


Resolution: Movie Website
Homepage (below)

Resolution, continued: "Making Resolution" (intro/premise, below)

Resolution, continued: "Surveillance" (cast, below)

Resolution, continued: "Identify the Mole" (game, below)

St. Andrew's Church: Website
Homepage (below)

NJ Assoc. Realtors: Interactive Map (I chose the images, no coding.)
Summer Internship, 2008 (http://www.realstorynj.com/GetToKnowNJ.html)